メモリーリークの調査をしている中で、<mx:Style>タグ を使用したサブ画面をメイン画面からポップアップ表示すると、サブ画面を閉じてもインスタンスが1つ残るというメモリーリークパターンが見つかったので覚え書きしておきます。
【確認環境】
Flex Builder 3.0.2
Flex SDK 3.5
以下は、問題が起こっているサンプルソースです。
サブ画面【PopWindow.mxml】 では<mx:Style>タグを記述し、対象コンポーネントの"styleName"プロパティでスタイルを参照しています
<?xml version="1.0" encoding="utf-8"?> <mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" horizontalAlign="center" verticalAlign="middle" width="400" height="300"> <mx:Style> .popLabel{ color: #ff0000; font-size: 13; fontWeight: bold; } </mx:Style> <mx:Script> <![CDATA[ import mx.managers.PopUpManager; private function onClickCloseBtn():void { PopUpManager.removePopUp(this); } ]]> </mx:Script> <mx:Label text="下のボタンを押すとサブ画面が閉じます。" styleName="popLabel" /> <mx:Button label="close" click="onClickCloseBtn()" /> </mx:TitleWindow>
メイン画面【MainWindow.mxml】 ではサブ画面ポップアップ表示用のボタンを1つ用意します
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" horizontalAlign="center" verticalAlign="middle">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
private function onClickHandler():void
{
var popWindow:PopWindow = PopWindow(PopUpManager.createPopUp(this, PopWindow, true));
PopUpManager.centerPopUp(popWindow);
}
]]>
</mx:Script>
<mx:Label text="下のボタンを押すとサブ画面をポップアップ表示します。" color="#ff0000" fontSize="13" fontWeight="bold" />
<mx:Button label="Popup" click="onClickHandler()" />
</mx:Application>
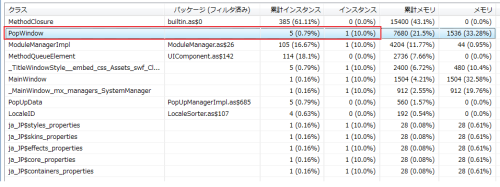
サブ画面のポップアップ表示/閉じる を5回繰り返した後、ガベージコレクションをした結果をプロファイラーで見ると、 PopWindowのインスタンスが1つ残っています。

ポップアップメモリーリークの解決策
解決策としては、以下の ①・② の2種類が候補に挙がり、結局②を採用しました。
① <mx:Style> に書いていた内容を該当コンポーネントのプロパティに追加する。
<mx:Label text="下のボタンを押すとサブ画面をポップアップ表示します。" color="#ff0000" fontSize="13" fontWeight="bold" />
② Applicationファイルに外部ファイルとして作成したCSSを読み込ませ、それを参照させる。
CSSファイル【Sample.css】
.popLabel{
color: #ff0000;
font-size: 13;
fontWeight: bold;
}
メイン画面【MainWindow.mxml】
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" horizontalAlign="center" verticalAlign="middle">
<mx:Script>
(略)
</mx:Script>
<mx:Style source="Sample.css"/>
(略)
</mx:Application>
サブ画面【PopWindow.mxml】
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" horizontalAlign="center" verticalAlign="middle" width="400" height="300">
<mx:Script>
(略)
</mx:Script>
<mx:Label text="下のボタンを押すとサブ画面が閉じます。" styleName="popLabel" />
<mx:Button label="close" click="onClickCloseBtn()" />
</mx:TitleWindow>