<mx:DataGrid>のデータが変更された場合(dataProviderが変更された場合)に処理を行うとします。
その際、changeイベントをリスニングしていませんか?
変更と言うとchangeイベントを思い浮かべる方多いようです。
ですが、AdobeFlexBuilderのヘルプを参照すると、changeイベントは
selectedIndex またはselectedItem プロパティの値が変更された場合に送出されるイベントと記載されています
![]()
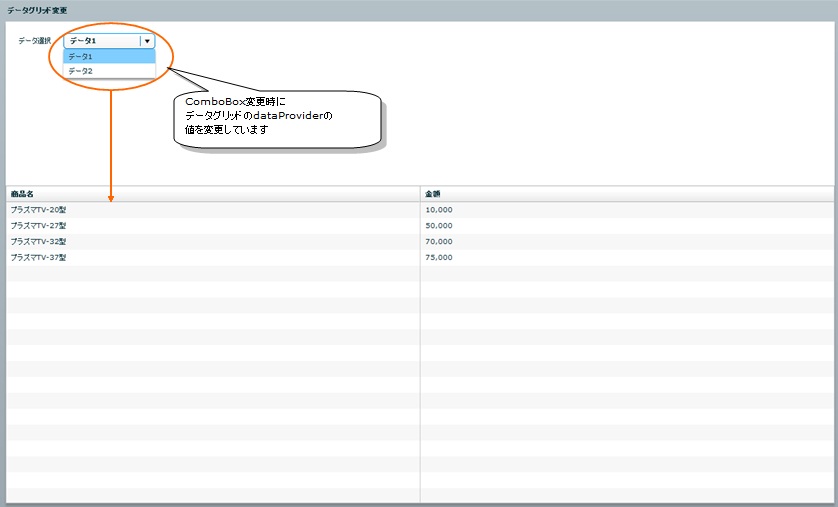
実際に検証してみます。
サンプルでは、コンボボックス変更時のイベントハンドラで
データグリッドのdataProviderの値を変更し、
データグリッドがchangeイベントを送出した際にアラートを表示するサンプルです。
サンプルコードは以下の通り。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application creationcomplete="init(event)" layout="absolute" xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.collections.ArrayCollection;
protected function init(event:Event):void
{
// コンボボックスのデータを設定
dataChooser.dataProvider = new ArrayCollection([
{data:"1",label:"データ1"},
{data:"2",label:"データ2"}
]);
}
protected function combo_changeHandler(event:Event):void
{
// コンボボックスの選択状態によってデータグリッドの値を変更
switch(dataChooser.selectedIndex)
{
case 0:
{
resultDg.dataProvider = new ArrayCollection([
{name:"プラズマTV-20型",price:"10,000"},
{name:"プラズマTV-27型",price:"50,000"},
{name:"プラズマTV-32型",price:"70,000"},
{name:"プラズマTV-37型",price:"75,000"}
]);
break;
}
case 1:
{
resultDg.dataProvider = new ArrayCollection([
{name:"ミニ掃除機",price:"8,000"},
{name:"サイクロン式掃除機",price:"56,800"},
{name:"スーパーサイクロン式掃除機",price:"98,000"},
{name:"ロケット式掃除機",price:"888,000"}
]);
break;
}
default:
{
resultDg.dataProvider = null;
break;
}
}
}
protected function datagrid_changeHandler(event:Event):void
{
Alert.show("データグリッドchangeイベント","DataGrid");
}
]]>
</mx:Script>
<mx:Panel x="0" y="0" width="100%" height="100%" layout="absolute" title="データグリッド変更">
<mx:VBox x="0" y="0" width="100%" height="100%">
<mx:Form width="100%" height="50%">
<mx:FormItem label="データ選択">
<mx:ComboBox id="dataChooser" change="combo_changeHandler(event)" prompt="▼選択してください"/>
</mx:FormItem>
</mx:Form>
<mx:DataGrid width="100%" height="100%" id="resultDg" change="datagrid_changeHandler(event)">
<mx:columns>
<mx:DataGridColumn headerText="商品名" dataField="name"/>
<mx:DataGridColumn headerText="金額" dataField="price"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
</mx:Panel>
</mx:Application>
サンプルを実行し、コンボボックスの値を変更した際
DataGridのchangeイベントハンドラで実装したアラートは表示されません。
データグリッドの値が変更されたタイミングで処理を実行したい場合、changeイベントではなく
valueCommitを指定する必要があります。
![]()
<mx:DataGrid width="100%" height="100%" id="resultDg" valueCommit="datagrid_changeHandler(event)">
<実行結果>

普通にテストを行っていれば、UTで発見できるとは思いますが、
うっかりテストで気が付けな買った場合、コード上は問題ないように見えてしまうので注意が必要です