AirアプリにロードしたhtmlのJavaScriptを実行する
AdobeAirで作成したアプリケーション上にロードしたhtml内のJavaScriptを
Air側から実行する方法が分からず、割とハマったので早速覚書です。
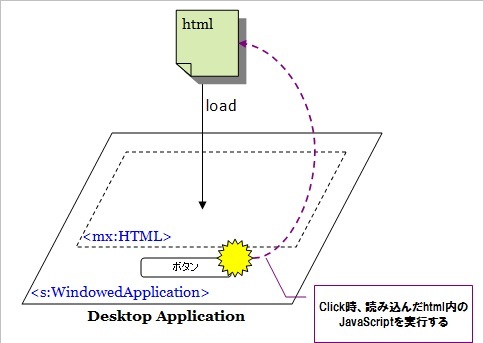
今回作成したサンプルは、外部のhtmlを読み込みアプリケーション内のボタンをクリックすると
ロードしたhtml内のJavaScriptのコードが実行されるAirアプリケーションです

<Airアプリ内にロードしたhtml(flexアプリ)>

html側で"callbackFlexFunc()"というメソッドを定義しており、
実行されるとFlexアプリケーションに 値をコールバックします。
<sampleFlex.mxml>
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="100"
creationComplete="application1_creationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application1_creationCompleteHandler(event:FlexEvent):void
{
ExternalInterface.addCallback("callBackFunc",
function(args:String):void
{
txi.text = args;
});
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<s:Panel x="0" y="0" width="100%" height="100%" title="SampleWebApp">
<s:Label x="10" y="10" text="JavaScriptからの戻り値"/>
<s:TextInput id="txi" editable="false" x="10" y="30" width="278" />
</s:Panel>
</s:Application>
<JavaScript ※index.template.html>
function getHtmlString()
{
${application}.callBackFunc(swfVersionStr);
}
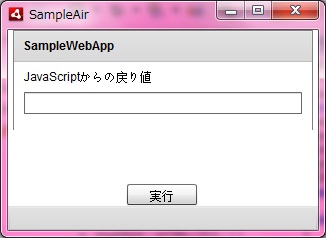
<Airアプリケーション>

<SampleAir.mxml>
<!--?xml version="1.0" encoding="utf-8"?-->
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="310" height="200">
<fx:Script>
<![CDATA[
protected function executeBtn_clickHandler(event:MouseEvent):void
{
// ロードしたhtmlのJavaScriptを実行する
myHtml.domWindow.callbackFlexFunc();
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<mx:HTML id="myHtml" width="100%" height="150"
location="htmlのパス"/>
<s:Button id="executeBtn" x="119" y="154" label="実行" click="executeBtn_clickHandler(event)"/>
</s:WindowedApplication>
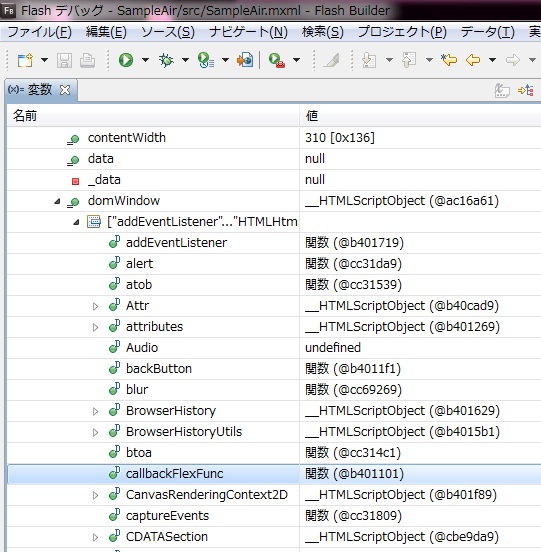
<mx:HTML>の"domWindow"プロパティにアクセスする事で、
ロードしたhtml内に定義されるJavaScriptにアクセスする事が可能となります。
変数ビューで確認すると、"callbackFlexFunc"が定義されている事が分かります。

JavaScriptへのアクセスというと"ExternalInterface"がおなじみですが、 どうやらAirでは対応していないようです。
ExternalInterface非対応という事で、JavaScriptへのアクセスを諦めようかと思いましたが、こんなに素晴らしい事が出来るとは思いませんでした。
いえ、、勉強不足ですね。精進しようと思います。