データグリッドなどのリストコントロールで、アイテムレンダラーに編集可能なコンポーネントを使用して
変更したデータ内容をデータプロバイダに戻す方法をご紹介します。
早速、検証用アプリで動作確認を行っていきましょう。
サンプルソースは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.collections.ArrayCollection;
[Bindable]
private var initDG:ArrayCollection = new ArrayCollection([
{Album:'Slanted and Enchanted'},
{Album:'Brighten the Corners'}
]);
//inidDGの内容を表示します
private function checkBtnHandler():void {
Alert.show(
"initDGの内容確認" + "\n\n" +
"(0)=" + Object(initDG.getItemAt(0))["Album"].toString() + "\n" +
"(1)=" + Object(initDG.getItemAt(1))["Album"].toString()
);
}
]]>
</mx:Script>
<mx:VBox>
<mx:DataGrid id="dg1" dataProvider="{initDG}" width="300">
<mx:columns>
<mx:DataGridColumn headerText="Album" dataField="Album">
<mx:itemRenderer>
<mx:Component>
<mx:TextInput/>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
<mx:Button label="check!!" id="checkBtn" click="checkBtnHandler()"/>
</mx:VBox>
</mx:Application>
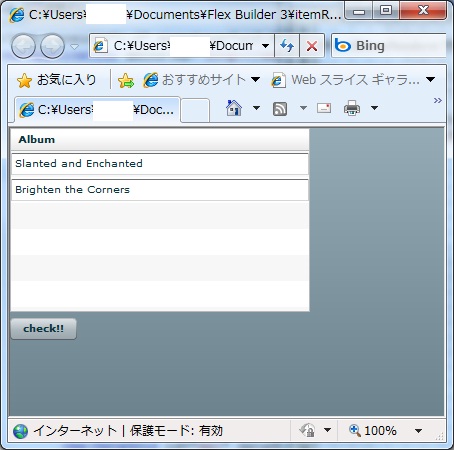
起動直後の画面です。

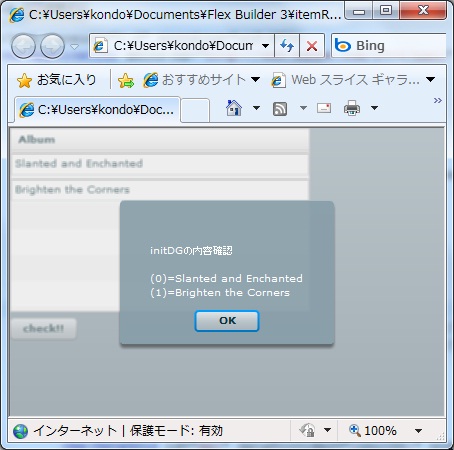
「check!!」ボタンを押下し、データプロバイダにバインディングしている変数(initDG)の内容を確認しておきます。

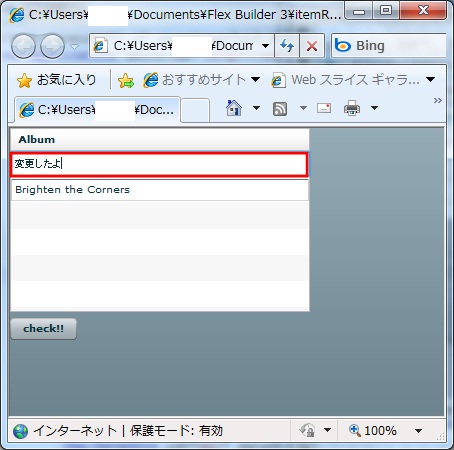
次に1行目のデータを変更します。

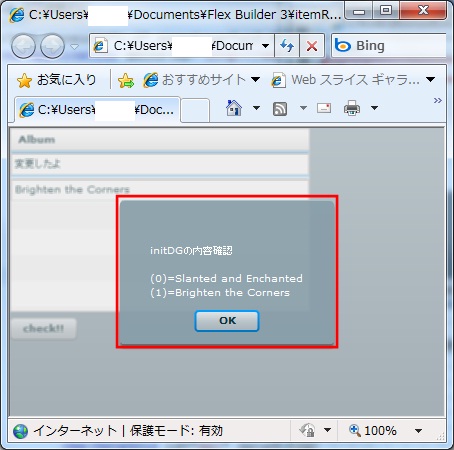
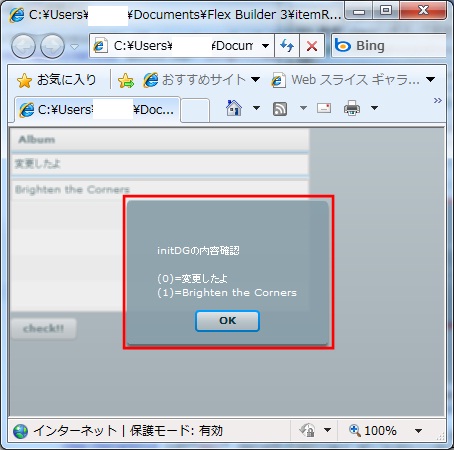
再度「check!!」ボタンで変数(initDG)の内容を確認してみます。

結果は、先程と変わっていません。
つまり、データプロバイダに反映されていないことになります。
では、サンプルコードを修正してみましょう。
データグリッドのeditableプロパティに「true」を設定してみます。
<mx:DataGrid id="dg1" dataProvider="{initDG}" width="300" editable="true">
<mx:columns>
<mx:DataGridColumn headerText="Album" dataField="Album">
<mx:itemRenderer>
<mx:Component>
<mx:TextInput/>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
起動後、先程と同様に1行目のデータを変更して「check!!」ボタンを押下します。

データプロバイダに反映されていることが確認できました。
editableを「true」にすることで、データプロバイダ内のアイテムを編集することが可能となります。
これを拡張して、2つのデータグリッド間でデータの同期を取るように作り変えてみましょう。
サンプルソースは以下になります。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.collections.ArrayCollection;
[Bindable]
private var initDG:ArrayCollection = new ArrayCollection([
{Album:'Slanted and Enchanted'},
{Album:'Brighten the Corners'}
]);
//inidDGの内容を表示します
private function checkBtnHandler():void {
Alert.show(
"initDGの内容確認" + "\n\n" +
"(0)=" + Object(initDG.getItemAt(0))["Album"].toString() + "\n" +
"(1)=" + Object(initDG.getItemAt(1))["Album"].toString()
);
}
]]>
</mx:Script>
<mx:VBox>
<mx:DataGrid id="dg1" dataProvider="{initDG}" width="300" editable="true">
<mx:columns>
<mx:DataGridColumn headerText="Album" dataField="Album">
<mx:itemRenderer>
<mx:Component>
<mx:TextInput/>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
<mx:DataGrid id="dg2" dataProvider="{initDG}" width="300" editable="true">
<mx:columns>
<mx:DataGridColumn headerText="Album" dataField="Album">
<mx:itemRenderer>
<mx:Component>
<mx:TextInput/>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
<mx:Button label="check!!" id="checkBtn" click="checkBtnHandler()"/>
</mx:VBox>
</mx:Application>
起動直後の画面です。

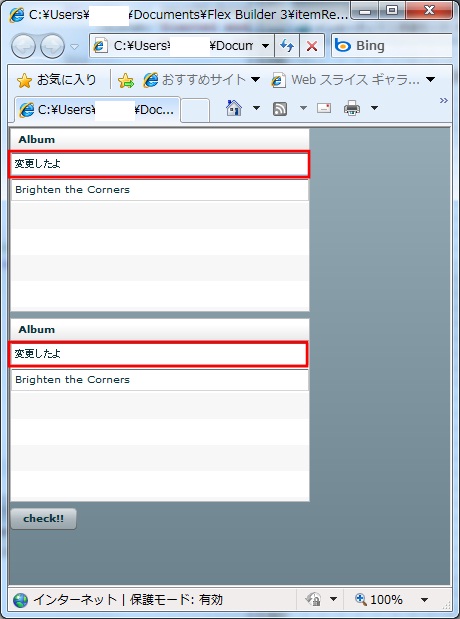
1つ目のデータグリッドの1行目を変更します。

2つ目のデータグリッドも変更されました。
データプロバイダの参照先を同じ変数(initDG)にしているため、このようなことが可能となります。
応用次第では、何か面白いことが出来そうです。
次回はアイテムレンダラーにチェックボックスを使ってみます。