Flex Builder 3 に Mylynプラグインをインストール
前回の『Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その1』で、まずはSubversion と連携するための Subversiveプラグインをインストールしました。
今回は、タスク駆動開発としてRedmineと連携するためのMylynプラグインのインストール手順を紹介します。
Mylynプラグインのインストールですが、実際に自分で開発環境を構築したときは、悲しいことに結構はまりました。特に、新規リモートサイトで指定するMylynプラグインのURLが、ネット上では最新バージョン(2010年3月時点ではガリレオ用)を指すURLになっていたりしたので、古いeclipse(EUROPA)をベースにしているFlex Builder 3には合わず、旧バージョンのURLを探すということに気付くまで苦労してしまいました。
その苦労の成果を忘れないように、こちらのブログで紹介したいと思います。
Subversive同様、こちらもFlex Builder の ソフトウェア更新を利用します。
1.メニューバーの 「ヘルプ > ソフトウェア更新 > 検索およびインストール...」 を選択します。
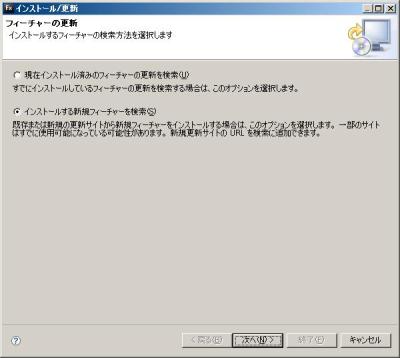
2.「インストールする新規フィーチャーを検索」を指定し、[次へ]ボタンをクリックします。
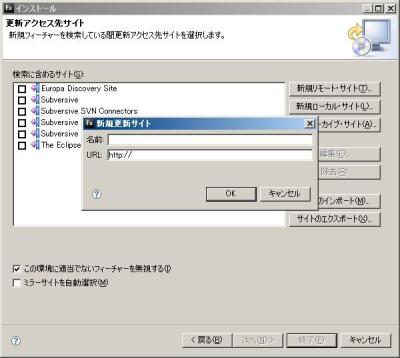
3.[新規リモート・サイト]ボタンをクリックし、「新規更新サイト」ダイアログで以下の2つのリモートサイトを追加してください。
名前: Mylyn 3.2.3
URL : http://download.eclipse.org/tools/mylyn/update-archive/3.2.3/v20100217-0100/e3.3
名前: Mylyn Web Template
URL : http://download.eclipse.org/tools/mylyn/update-archive/3.2.3/v20100217-0100/incubator
※MylynプラグインのURLは、下記サイトを確認し、適切なバージョンのURLを指定してください。
http://www.eclipse.org/mylyn/builds/

4.3で追加した2つのリモートサイトを選択し、[終了]ボタンをクリックします。
リモートサイトをチェックするのでしばらく待ちます
5.以下をチェックして、[次へ]ボタンをクリックします。
「Mylyn 3.2.2 > Mylyn Features」 を展開し、「Mylyn Task List (Required) 3.2.3」「Mylyn Task-Focused Interface (Recommnded) 3.2.3」をチェック
「Mylyn 3.2.2 > Mylyn Integration」 を展開し、「Mylyn Bridge: Eclipse IDE 3.2.3」「Mylyn Bridge: Team Support 3.2.3」「Mylyn Connector: Bugzilla 3.2.3」「Mylyn WikiText 1.1.2」をチェック
「Mylyn Web Template > Mylyn Incubator」 を展開し、「Mylyn UI Usage Reporting 3.2.3」「Mylyn Connector: XPlanner (Incubation) 3.2.3」「Mylyn Connector: Web Templates (Advanced) 3.2.3」をチェック

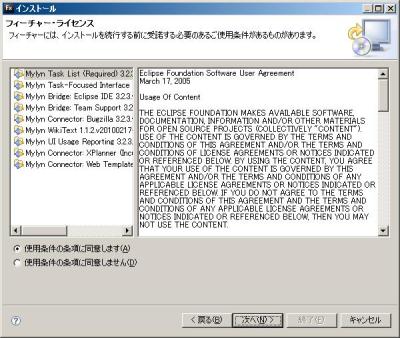
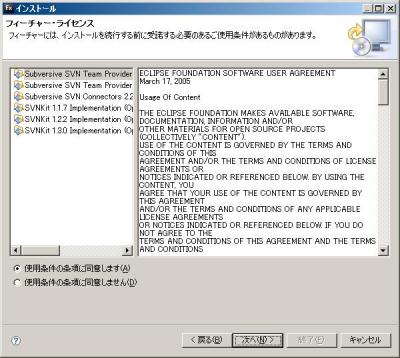
6.ライセンスを確認して問題が無ければ、「使用条件の条項に同意します」をチェックして、[次へ]ボタンをクリックします。
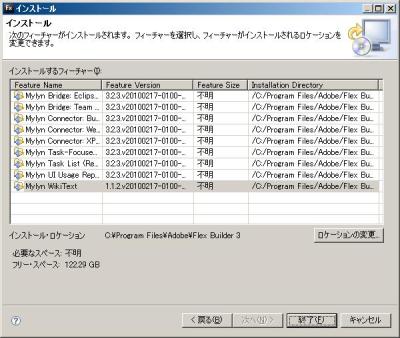
7.インストールするフィーチャーが表示されますので、[終了]ボタンをクリックします。
ダウンロードされるので、しばらくお待ちください。
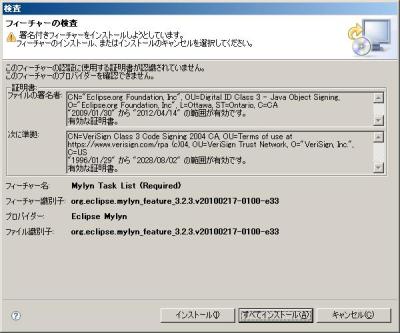
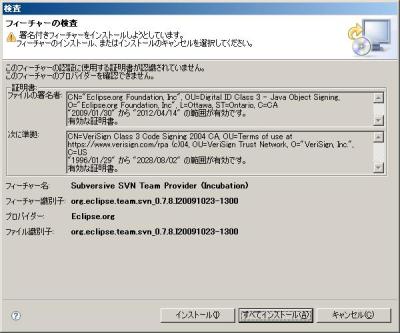
8.ダウンロードとインストールが終了するとディジタル署名の承認確認が表示されます。
[すべてインストール]ボタンをクリックします。
インストール終了するまでしばらくお待ちください。
署名承認選択後、再起動の確認が表示されます。
[はい]ボタンをクリックし、Flex Builder 3 を再起動してください。

以上で Mylyn のインストールは終了になります。
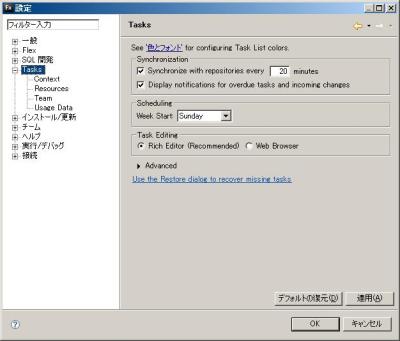
再起動された Flex Builder 3 で、「ウィンドウ > 設定」ポップアップを表示し、「Tasks」が追加されていることを確認します。

第1回とあわせて、Flex Builder 3 に Subversibプラグイン、Mylynプラグイン がインストールされ環境が整いました。