JAVA言語入門勉強会を行っています。
下記に過去分の資料を載せておきました。
詳細は「こくちーず」のページを参照ください。
JAVA言語入門勉強会を行っています。
下記に過去分の資料を載せておきました。
詳細は「こくちーず」のページを参照ください。
ほぼ1年サイクルで新バージョンがリリースされているので、開発に使用しているEclipseはあっという間に古くなってしまいます。
さて、一般的にEclipseをダウンロードしようとしたときは下記のオフィシャルサイトにアクセスしている方がほとんどかと思います。
上記サイトでは、最新版のダウンロードは比較的目立つのですんなりとダウンロードできます。
しかし、以前の開発で、私がかなり古いバージョンのEclipseが必要になったときに、リンクが非常にわかり辛いためダウンロードまで苦労した経験がありました。
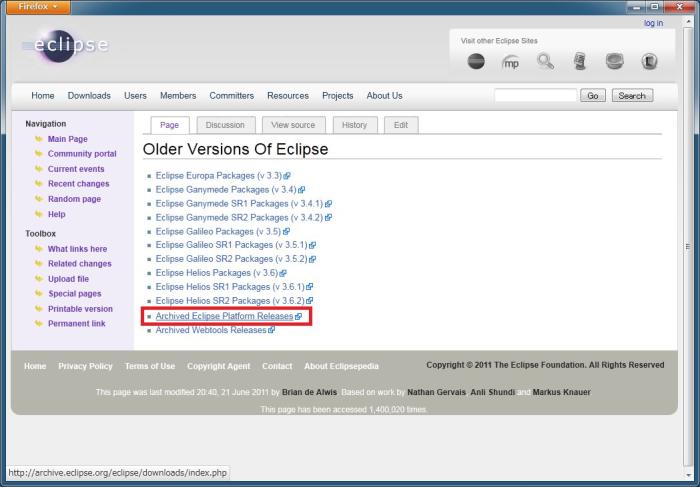
そこで、今更ですが(最新版のIndigoもリリースされたということで)Eclipseの古いバージョンをダウンロードする方法について、ご紹介します。
※表示順は新しいバージョンがリリースされると変わる場合があるようですが、その場合でも「Archived Eclipse Platform Releases」をクリックします。 
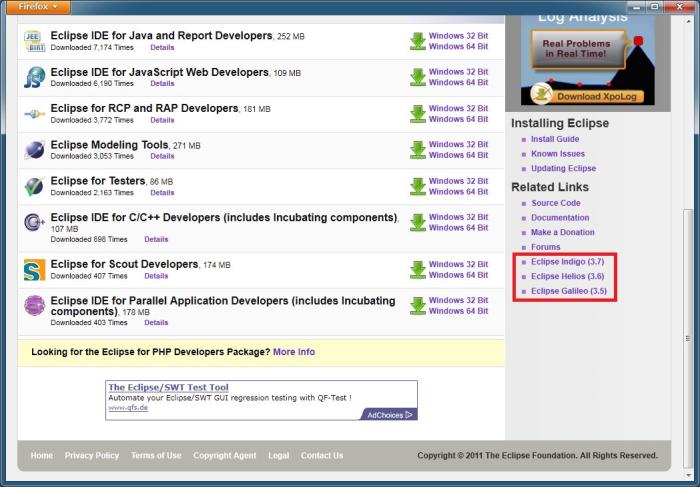
比較的新しいバージョンであれば、1の「Eclipse Downloads」画面右下にもリンクがありますので、そちらからダウンロードが可能です。 
※Helios(3.6)のダウンロードはなぜかIndigo(3.7)のダウンロードページに行ってしまいました(2011/06/26現在)
AdobeAirで作成したアプリケーション上にロードしたhtml内のJavaScriptを
Air側から実行する方法が分からず、割とハマったので早速覚書です。
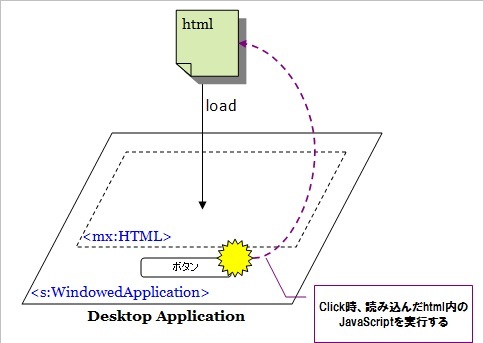
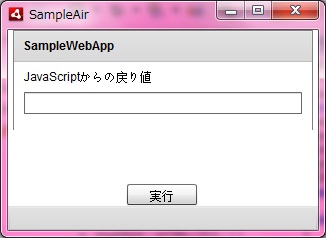
今回作成したサンプルは、外部のhtmlを読み込みアプリケーション内のボタンをクリックすると
ロードしたhtml内のJavaScriptのコードが実行されるAirアプリケーションです

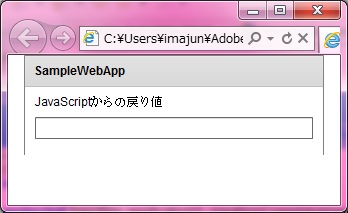
<Airアプリ内にロードしたhtml(flexアプリ)>

html側で"callbackFlexFunc()"というメソッドを定義しており、
実行されるとFlexアプリケーションに 値をコールバックします。
<sampleFlex.mxml>
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="100"
creationComplete="application1_creationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application1_creationCompleteHandler(event:FlexEvent):void
{
ExternalInterface.addCallback("callBackFunc",
function(args:String):void
{
txi.text = args;
});
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<s:Panel x="0" y="0" width="100%" height="100%" title="SampleWebApp">
<s:Label x="10" y="10" text="JavaScriptからの戻り値"/>
<s:TextInput id="txi" editable="false" x="10" y="30" width="278" />
</s:Panel>
</s:Application>
<JavaScript ※index.template.html>
function getHtmlString()
{
${application}.callBackFunc(swfVersionStr);
}
<Airアプリケーション>

<SampleAir.mxml>
<!--?xml version="1.0" encoding="utf-8"?-->
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="310" height="200">
<fx:Script>
<![CDATA[
protected function executeBtn_clickHandler(event:MouseEvent):void
{
// ロードしたhtmlのJavaScriptを実行する
myHtml.domWindow.callbackFlexFunc();
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<mx:HTML id="myHtml" width="100%" height="150"
location="htmlのパス"/>
<s:Button id="executeBtn" x="119" y="154" label="実行" click="executeBtn_clickHandler(event)"/>
</s:WindowedApplication>
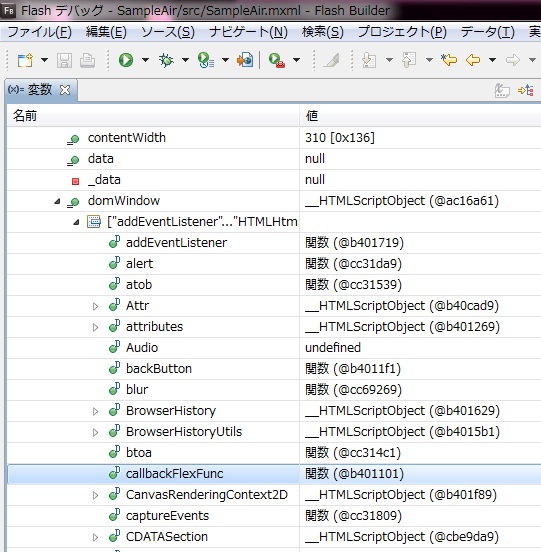
変数ビューで確認すると、"callbackFlexFunc"が定義されている事が分かります。

JavaScriptへのアクセスというと"ExternalInterface"がおなじみですが、 どうやらAirでは対応していないようです。
ExternalInterface非対応という事で、JavaScriptへのアクセスを諦めようかと思いましたが、こんなに素晴らしい事が出来るとは思いませんでした。
いえ、、勉強不足ですね。精進しようと思います。
昨年に、Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その1、Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その2、Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その1という記事を書いたのですが、Flash4もリリースされ、さすがにFlex Builder 3は古くなってきたな~と実感しています。
本来ならばFlash4 Builder でRedmineの開発環境構築手順をまとめたいところなのですが、結局ベースはeclipseということで、eclipseの最新バージョン(2011年1月現在)であるHeliosにてRedmine + Subversion の開発環境構築手順をやってみました。
以下、そのときの手順を紹介しますが、1回の記事にするには長いため、Flex Builder 3のときと同じように3回に分けたいと思います。
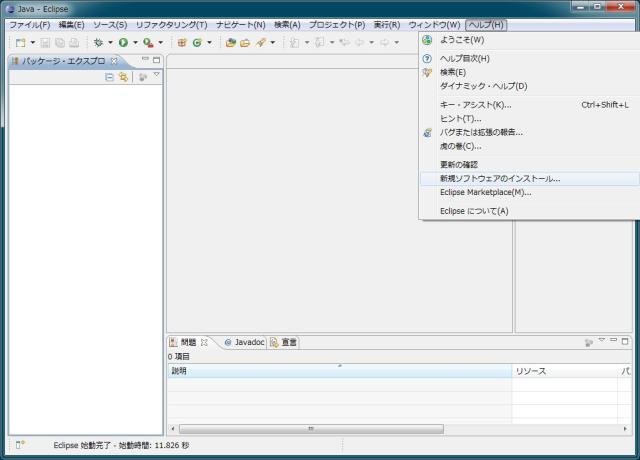
まずは、その1として、eclipse(Helios)にSubversiveプラグインをインストールしてみました。
【前提条件】
・Redmine、Subversionはインストール、設定済みとします。
【環境】
・Windows 7 Ultimate 64bit
・eclipse(Helios) 64bit

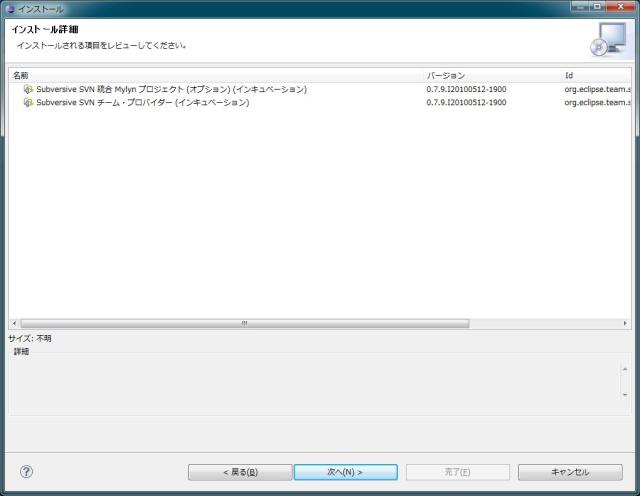
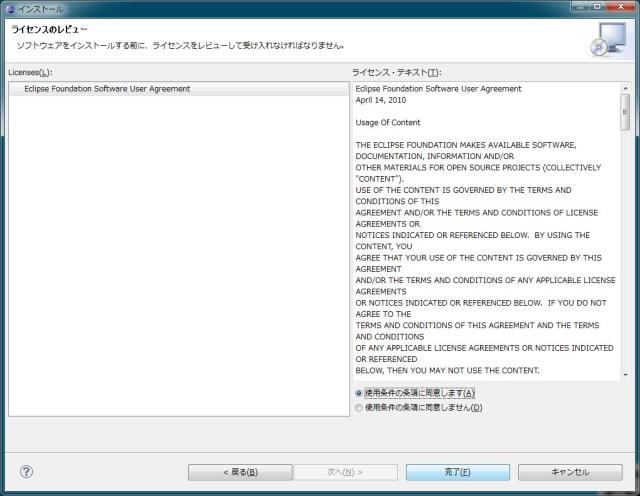
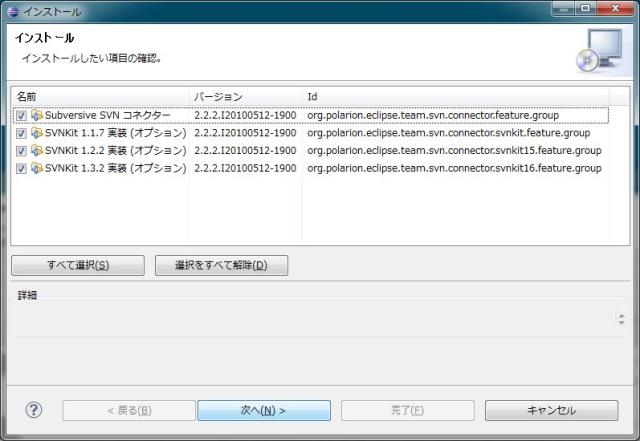
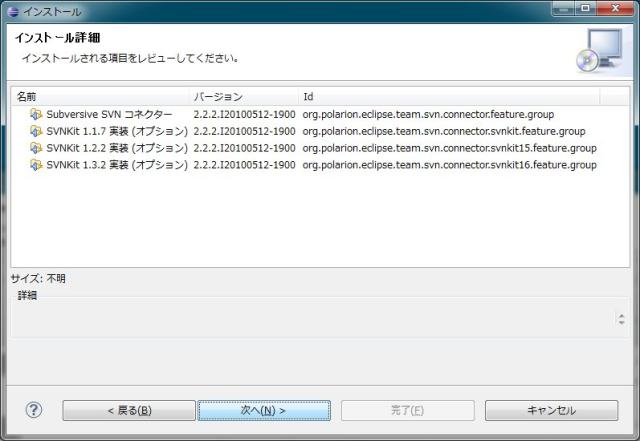
インストール画面が表示されます。
※この画面では、フィルターを「Suvbersive」で表示を絞り込んでいます。


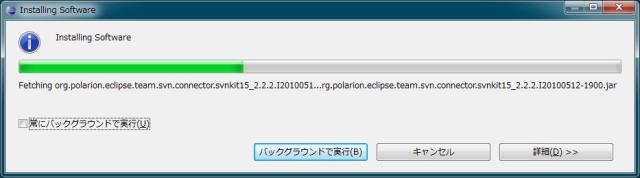
インストールが開始されますので、しばらく待ちます。


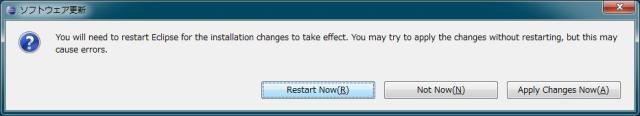
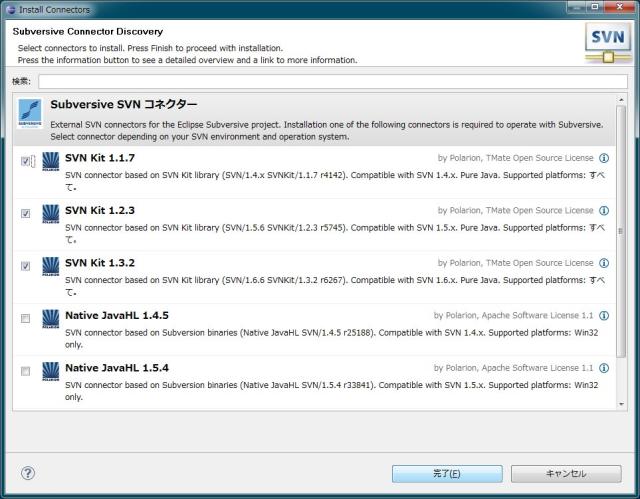
再起動時に、SVN Install Conectors 画面が表示されます。

暫く待ちます。

暫く待ちます。


インストールが開始されますので、しばらく待ちます。

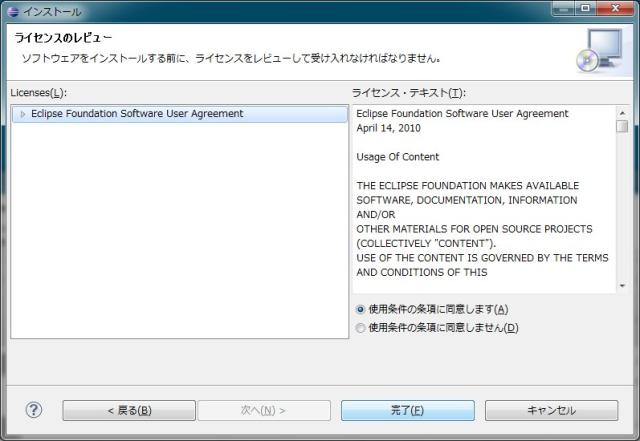
警告が出たら、OKボタンをクリックします。


以上で、Subversiveのインストールが完了します。
次回はMylynの設定をしてみたいと思います。
sekです。
他の言語でもおなじみの配列ですが、Java・ActionScript 等の配列とは一味違う使い方があり、面白いので紹介します。
初めに配列の説明を簡単に・・・・
配列とは、スカラー変数の集合に順序を付けて並べた値を格納する変数のことで、「@変数名」で表せます。
例えば、6種類のビタミンをまとめて格納する配列変数を @vitamins として作成し、格納されたビタミンの最初から3つ(vitaminA, vitaminB1, vitaminC) を添え字を指定して表示するソースは以下の様に書きます。
@vitamins = ("vitaminA", "vitaminB1", "vitaminC", "vitaminD", "vitaminE", "vitaminK");
print $vitamins[0];
print $vitamins[1];
print $vitamins[2];
# "vitaminAvitaminB1vitaminC" が表示されます
ちなみに、上記の配列は qw(中身をシングルクォートで囲まれた文字列として扱う) を使ってもう少し簡単に書けます。
@vitamins = qw( vitaminA vitaminB1 vitaminC vitaminD vitaminE vitaminK );
ここからは、Perl 配列処理の中で特徴的なものとして、以下の3点についてサンプルソースを見ていきます。
(1) 配列末尾のインデクス取得
(2) 配列末尾の要素取得
(3) pop/push演算子と shift/unshift演算子について
@vitamins = qw( vitaminA vitaminB1 vitaminC vitaminD vitaminE vitaminK ); $end_index = $#vitamins; print $vitamins[$end_index]; # "vitaminK" が表示されます
例えば、配列の最後の要素の値を取得するには添え字に 「-1」 を指定します。
@vitamins = qw( vitaminA vitaminB1 vitaminC vitaminD vitaminE vitaminK ); print $vitamins[-1]; # "vitaminK" が表示されます
pop演算子は、配列の末尾の値を取り出します。取り出した値は配列からは取り除かれます。
逆に、push演算子は配列の末尾に指定した値を追加します。
@vitamins = qw( vitaminA vitaminB1 vitaminC vitaminD vitaminE vitaminK ); $val = pop @vitamins; print $val; # "vitaminK" が表示されます push @vitamins, 'vitaminM'; print $vitamins[-1]; # "vitaminM" が表示されます
上記の pop/push 演算子と同じ働きだけれども、処理のターゲットを配列の先頭に変えた演算子が shift/unshift 演算子になります。
@vitamins = qw( vitaminA vitaminB1 vitaminC vitaminD vitaminE vitaminK ); $val = shift @vitamins; print $val; # "vitaminA" が表示されます unshift @vitamins, 'vitaminM'; print $vitamins[0]; # "vitaminM" が表示されます
次回の 「配列の処理 その2」 は配列のソートについてです。